手描きのイラストをillustratorのデータにするって、スキャナーやらPhotoshopやら
色々と工程がめんどくさかったりします。
ですが、Adobeのスマホ専用ソフト”Adobe Capture”を使うと、
簡単にillustratorデータを作成できるんです!
スキャナーもPhotoshopも必要なし。
スマホで簡単にデータ化する方法を紹介します。
Adobe Capture CCとは?
Adobe Capture CCはスマホのアプリで、写真をイラストレーターのデータにするアプリです。
写真から色を取り込んでパレットを作ったり、パターン(模様)を作ったり、
ブラシを作成したりと色んなイラストレーター用のデータを作ることができます。
今回はシェイプという機能を使ってイラストをillustratorデータにします。
描いたイラストを Adobe Capture CCで撮影する

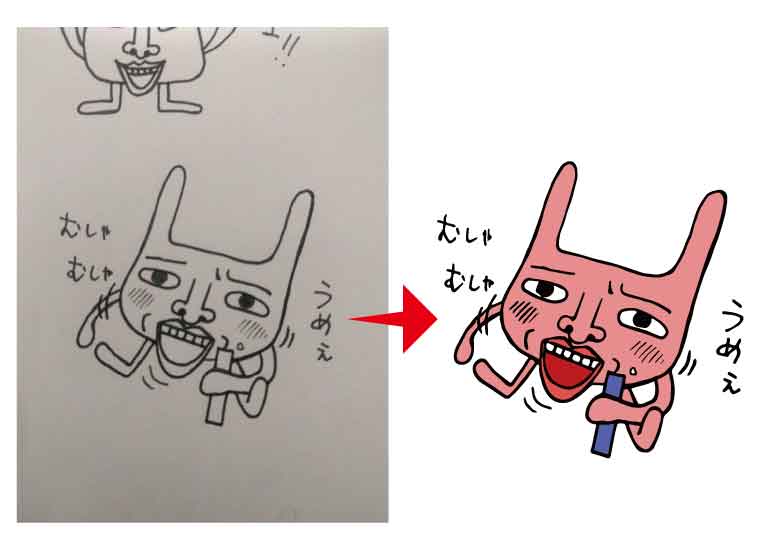
まずは紙にイラストを描きます。
なるべく白くて線がない紙に、はっきりしたペンで描くと読み込みやすいです。
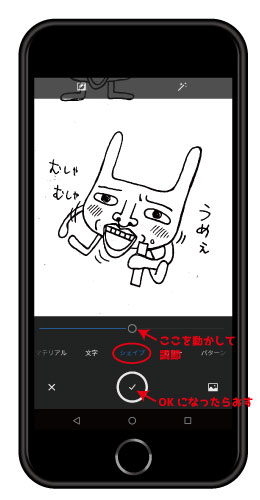
スマホのAdobe Capture CCを立ち上げ、イラストをシェイプの機能で撮影します。

私の場合、上から撮影するとスマホの影が映ってしまい
あまり上手くイラストが読み込めなかったため、紙を立てかけて撮影しました。
撮影した後、真ん中のバーを左右に移動し、
イラストの読み込み具合を調節します。
なるべくごみなど余分なものが映らないようにしましょう。
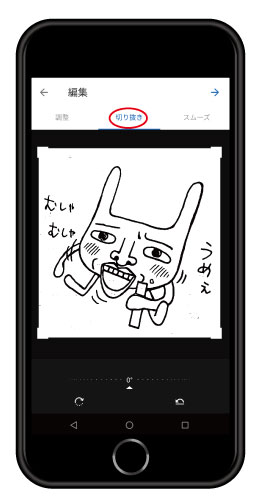
いらないところをカットしマイライブラリに保存する
”切り抜き”を選び、いらない部分をカットする。
スポンサーリンク

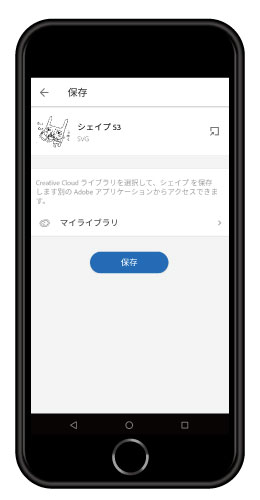
マイライブラリに保存する。

illustratorを立ち上げ、CCライブラリを開く
illustratorを立ち上げ、”ウィンドウ”の中のCCライブラリを開きます。
CCライブラリが表示されると、先ほどAdobe Capture CCで撮影したイラストが出てきます。

イラストを選んでそのままドキュメントにドラックします。
すると、パス化されたイラストが貼り付けられます。
この時に余分なゴミなどを消しておきましょう。

イラストを選びながらライブペイントツールを選択すると、
イラストの色を塗ることができます。

まとめ
今回手描きのイラストを使ってillustratorのデータ化の簡単な方法を紹介しました。
大きなイラストや、細かいイラストには向きませんが
ざっくりとしたゆるいイラストならAdobe Capture CCを使って
簡単に取り込むことができました。
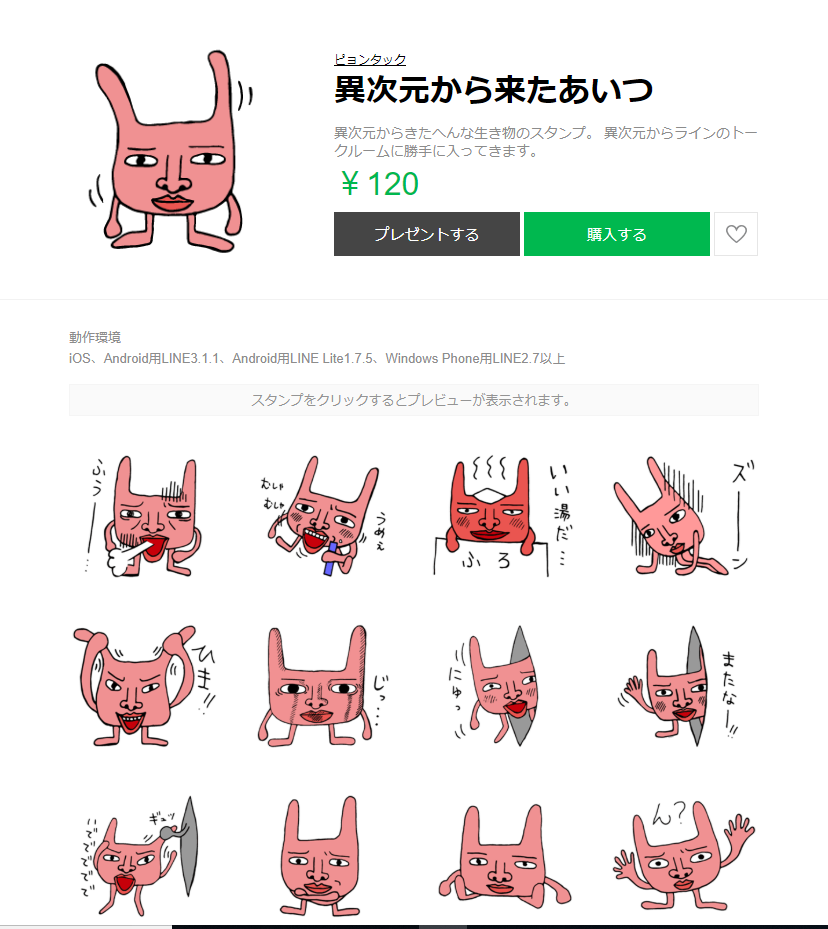
今回描いたイラストを使ってラインスタンプを作ってみたので、
よかったら出来栄えなどご覧ください。

スポンサーリンク



コメント